[UPDATE: Canvas ads are now called Instant Experiences. We’ve a new guide to creating them here]
The Facebook advertising juggernaut moves on with yet another huge product roll out. This time it’s Canvas Ads. As with Instant Articles for mobile, the idea is to provide an “immersive” experience with a rich media combination of images, videos, gifs, text, products, carousels and more for mobile users. As usual the idea is to keep users on Facebook, scrolling through this “canvas”of fun rather than bumping them off onto other website (and likely experiencing poor load time as part of the process). Think of Canvas as very deep web pages on mobile with the added benefit of interaction such as panning and enlarging.
With all those variables it sounds complicated right?
Well actually not so much. I actually had a lot of fun experimenting with the new tool albeit that creating a Canvas is time consuming and once you’ve hit the “Finish” button there’s no way of retrospectively editing it. But really, honestly, it’s not that tricky. The intuitive design tool lets you add in the different elements, tweak them and drag them around. If you are used to working on a CMS like WordPress, creating images with tools like Canva, building emails with programs like MailChimp you’ll find Canvas a doddle. And if you are too scared to jump straight in then read on for our step-by-step guide. I’ve stuck with really simply elements and functionality here with a simple ad for a new Musicademy (one of the brands we work with) product – as you get more confident you can explore more.
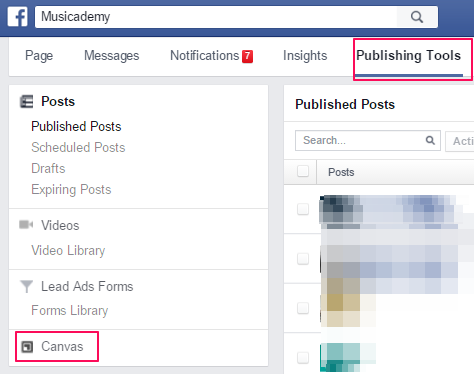
Step 1 – Find Canvas
Go to your Page and click “Publishing Tools”.

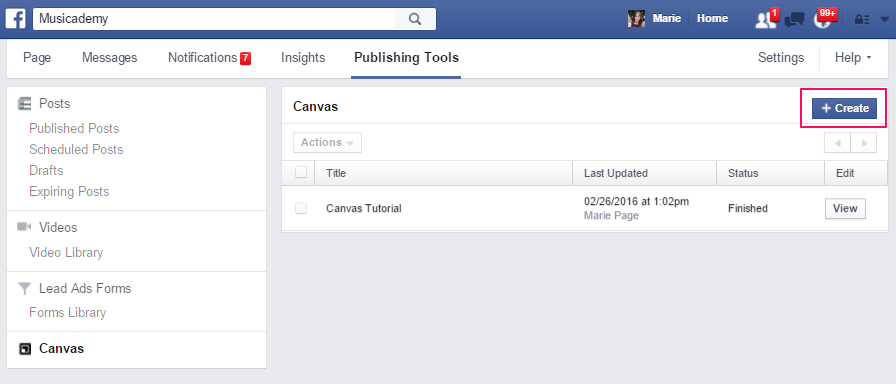
Step 2 – Create your first Canvas
Click “Create”

Step 3 – Start adding in Components
You’ll now see the Canvas Builder which is effectively a simple wizard guiding you through the different things you might want to add to your Canvas.
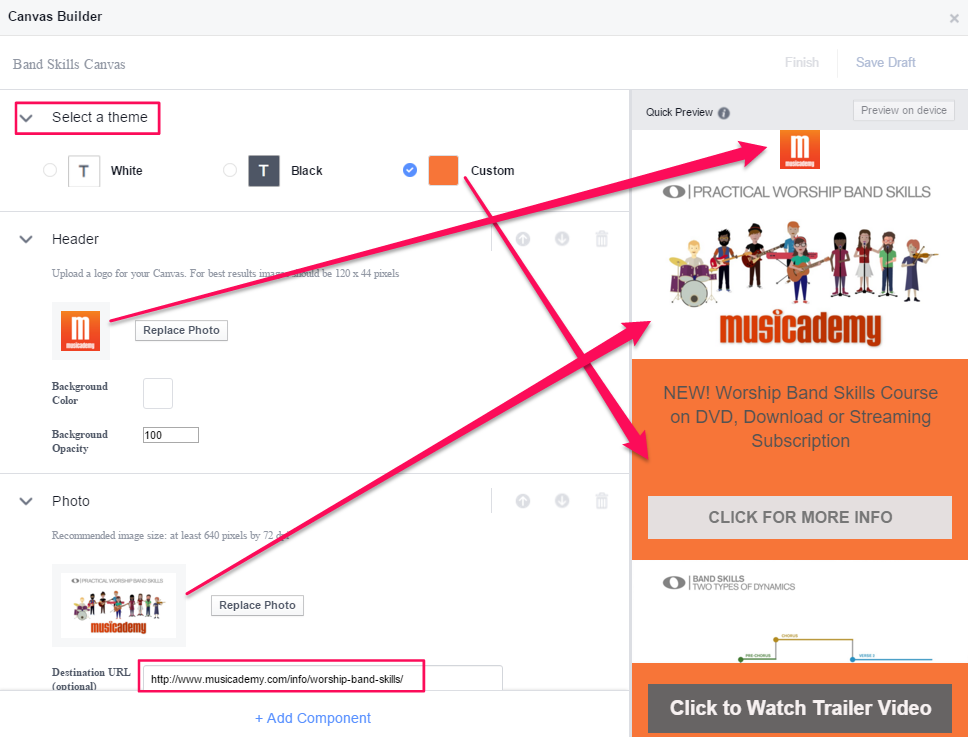
First select the background theme. I’ve gone for a custom colour (you can specify a hex code or choose from a pallet).
Then upload a header image (normally your logo). This will be pinned to the top of the Canvas wherever people are scrolling.
You can then add in whatever components you like. The first I’ve added in below is a photo – this, the logo and whatever button you pin to the bottom of your Canvas will be the first thing people see when encountering your ad on mobile.

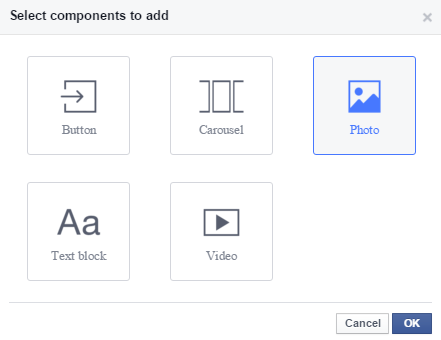
To add in further components find the “+ Add Component” button and click that. You get a choice of media to add and once created you can use up and down arrow buttons to drag them into position.

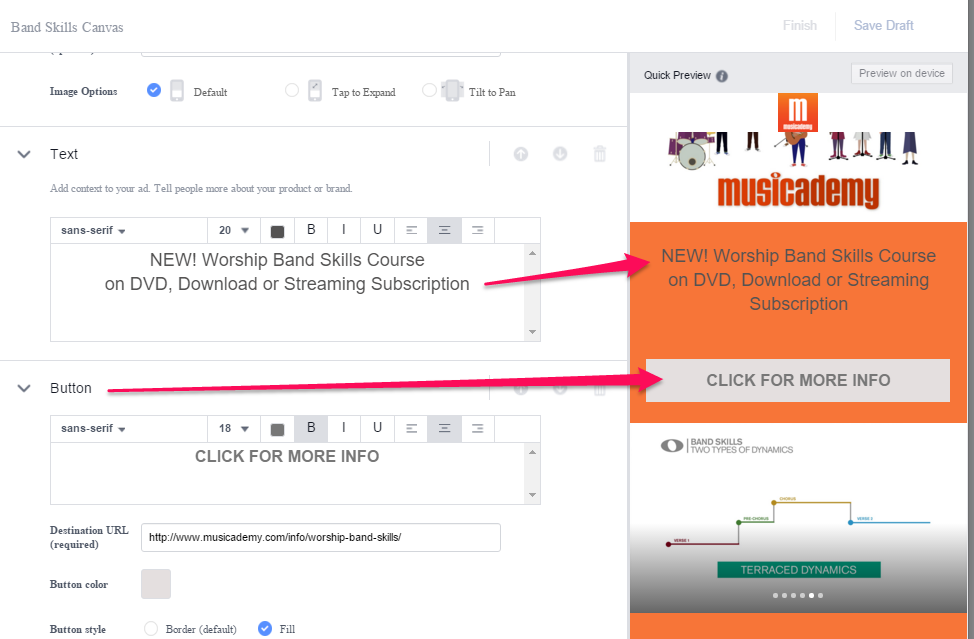
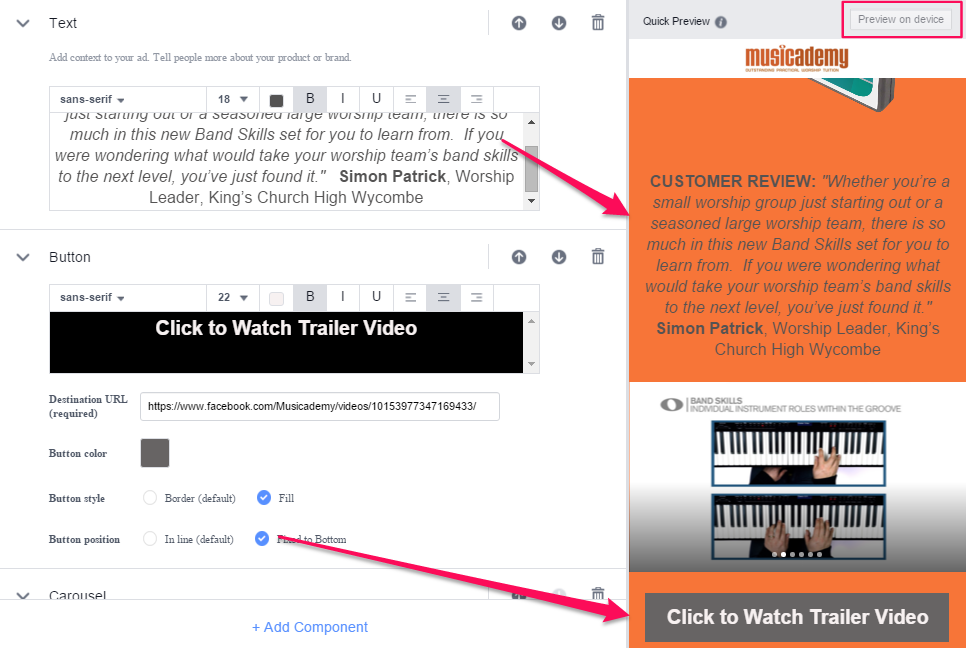
I’ve added in some text to break up the images and a button which navigates people to our website for further info. There is some basic design functionality for copy and colour.

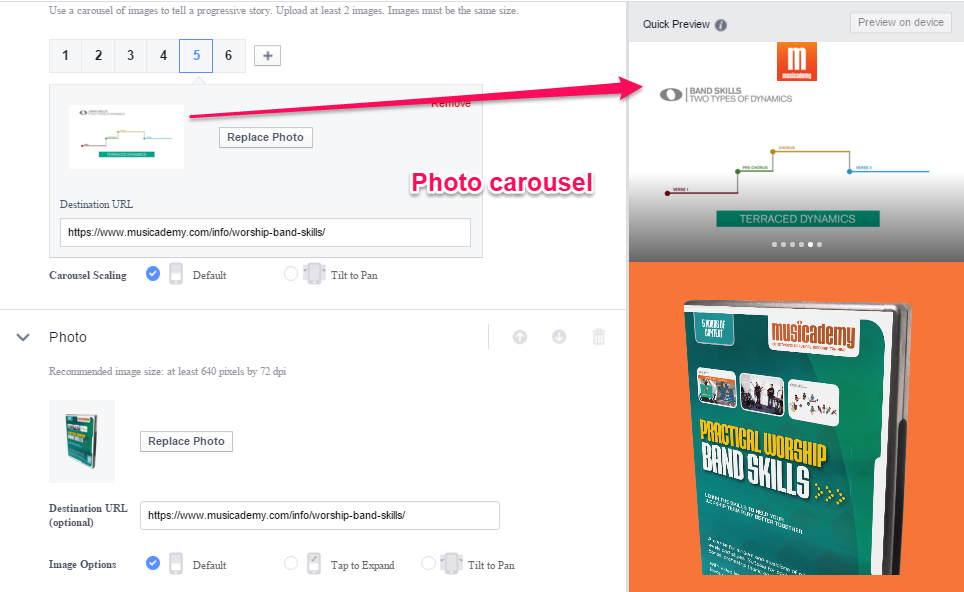
Create interest by using a variety of components. Below you will see a carousel of images for users to click through (these are great for story telling) and below that a single image. I’ve selected the Default mode in order to enable a destination url.

There are lots of additional features that for simplicity I won’t go into detail here but feel free to play around. You don’t even have to go to the full stage of creating an ad, you can publish your Canvas and just show it organically on newsfeed if you want.
I wanted to add in a video, however there is a 2 minute limit on videos with Canvas and I didn’t have anything short enough. Instead I’ve created a button with a “Watch Video” message which actually takes the user to the video embedded in our Facebook Page – it’s a reasonable enough workaround. Note that we have fixed this button to the bottom of the Canvas and I’ve given it a different fill treatment to the earlier button. I’ve selected to fix this button to the bottom so that scrollers will always see it (it should be your main call to action) no matter where they are on your Canvas.
One thing I found with text (see the Customer Review below) was that you cannot use carriage returns (i.e. space between lines of text). The text appears in the Quick Preview that the advertiser sees on desktop but gets truncated on the actual mobile device. Workaround this but using single short lines of text and no carriage returns. As an alternative you can put multiple text components one after the other if you need to.

Step 4 – Save and Preview
There’s an on screen previewer that you can watch as you build the Canvas but it is best to also click to “Preview on Device”. This will send your Canvas to your phone (open up Notifications on Facebook to view it). I found that some of my text elements were not rendering correctly so had to do some edits. I also tweaked a few elements including changing the logo image at this point. All a learning curve for me as this was my first Canvas.
Step 5 – Finish and create url
Once totally sure you are done with editing you select “Finish”. You’ll get this warning screen.

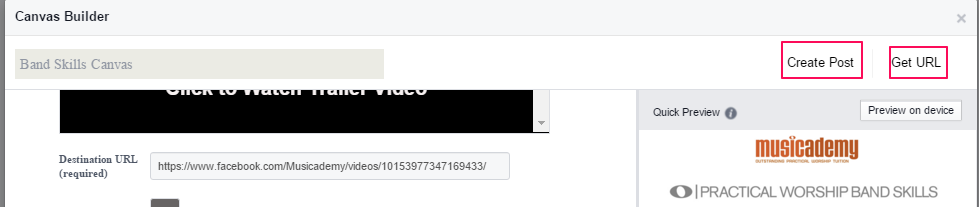
This is the screen you see once you click Finish. Most users will select Get URL and progress to the stage of creating the ad.


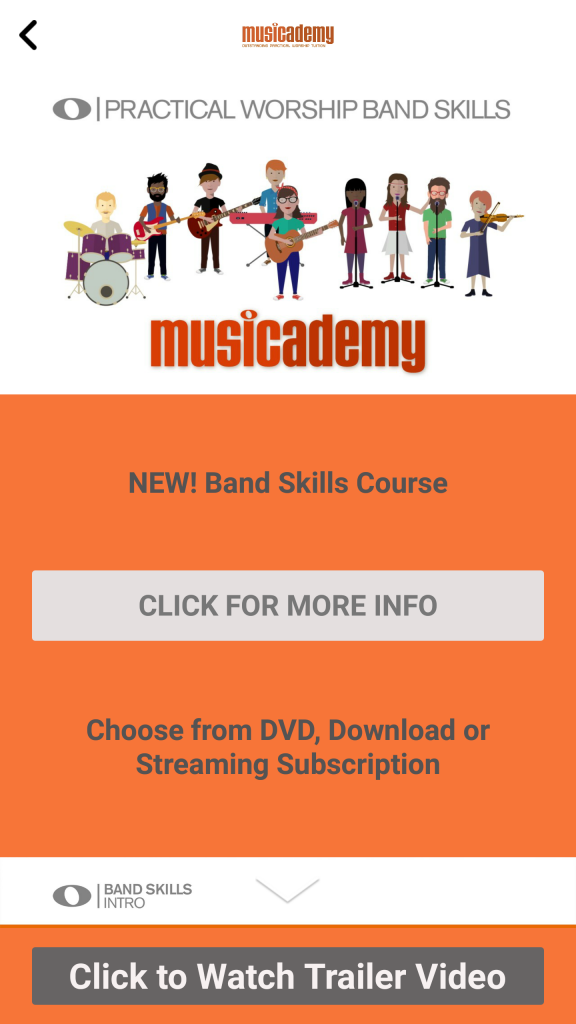
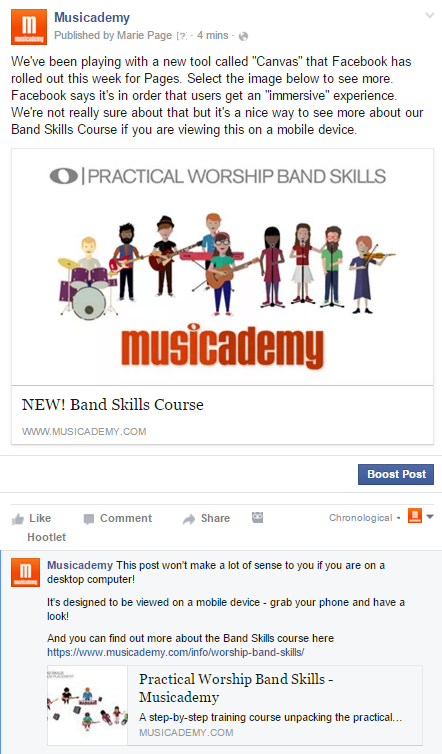
I decided to try the “Create Post” option and popped the Canvas onto our Facebook timeline. Of course this isn’t going to make a lot of sense to desktop viewers so I added a bit of an explanation.

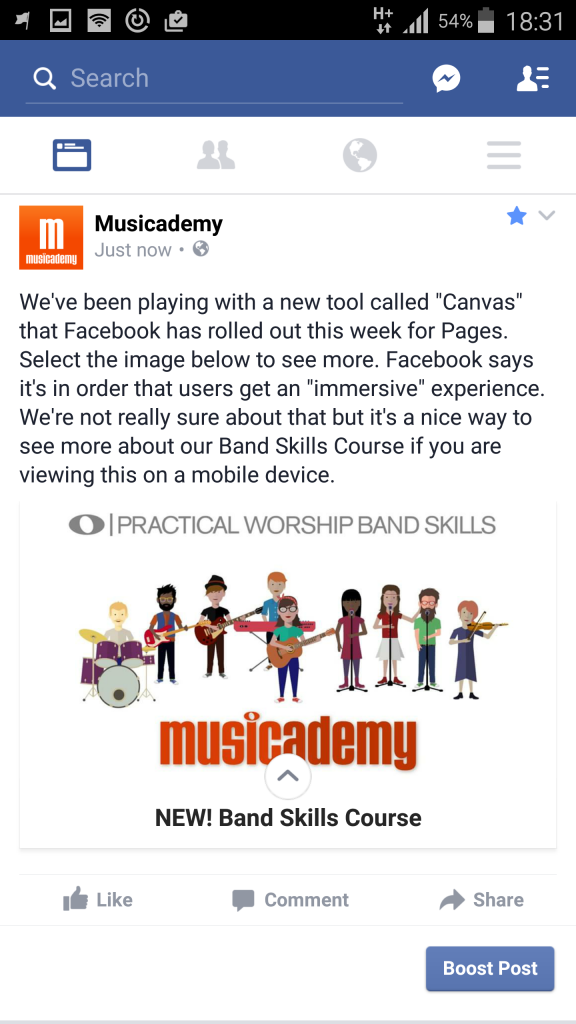
Here’s how the same post looks on mobile. Note the little up arrow which indicates further content:

And here’s a screen grab of the finished result:
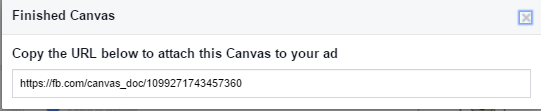
My finished Canvas can be viewed interactively here https://fb.com/canvas_doc/1099271743457360 (you’ll need to use a mobile device!). It’s not perfect but not bad for last thing on a Friday afternoon!
Step 6 – Finally create your Ad!
So far what you have been building is your ad creative. Now it’s time to return to familiar territory and create your ad.
I’m not going to go into detail on that here as I assume you are probably already an experienced Facebook Advertiser. Create your Campaign (use either Clicks to Website of Website Conversions objective). Don’t forget to include your conversion pixels!
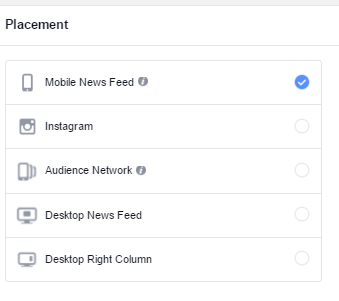
Remember that at Ad Set level it’s important that you only select Mobile News Feed.

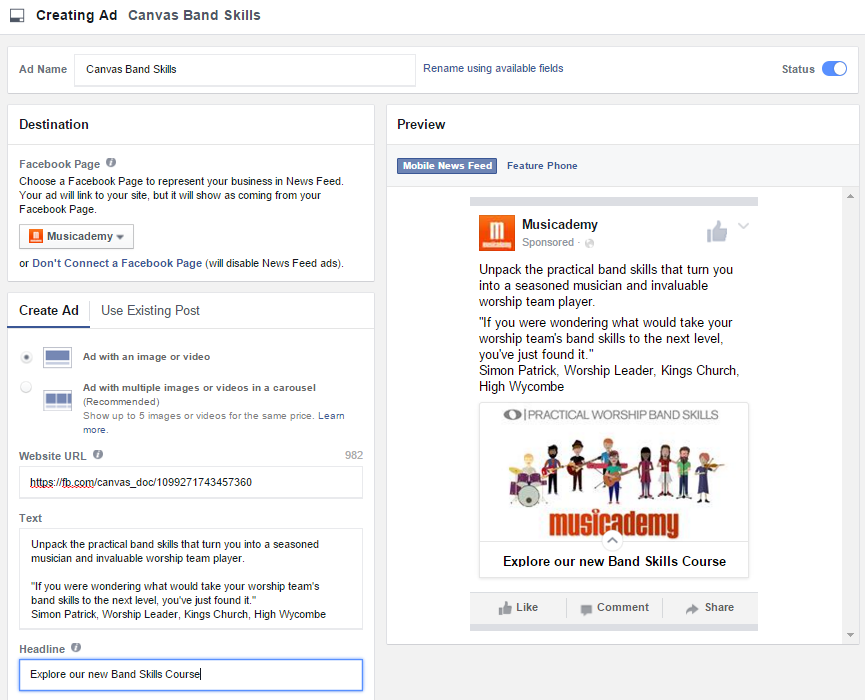
At the Ads Level select “Create Ad” and pop your Canvas url into the Website URL box. Write a headline, some text and provide a thumbnail image. Do a final check and upload changes. The screen grab below is from Power Editor but you should be able to do the same thing with Ads Manager – it may just look a little different.

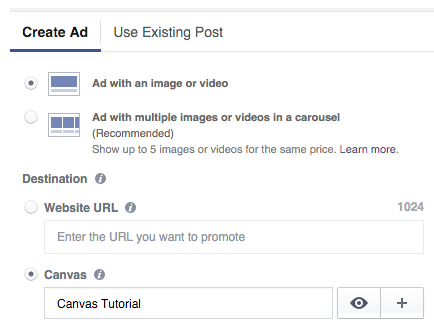
Note that some users appear to be offered a Canvas box underneath the website url. If that is surfacing on your Ads Manager or Power Editor then find your Canvas using that rather than putting anything in the Website URL box.

Innovative formats get attention
I would recommend that you get stuck into Canvas sooner rather than later. Novel ad types tend to get good traction with users. In trials 53% of users that open a Canvas view at least half of it and the view time is a huge 31 seconds.
Want more help with Facebook ads?
Check out my brand new course ‘Zero to Hero with Facebook Ads‘ in the Digiterati Academy. You’ll fast track all my knowledge of what’s working to create great Facebook ads right now and feel confident in your ability to run an effective campaign.
- How to set up appointments on your Facebook Page - 19th March 2019
- Social media content idea: WordSmith Cards - 11th March 2019
- Facebook for small businesses in 2019: a Q&A - 7th March 2019
- Is it best to boost a post on Facebook, promote a post or create an ad? - 13th October 2018
- What is the difference between a boosted post, a promoted post and a Facebook ad? - 13th October 2018
- How not to £@%!-up on social media! - 24th September 2018